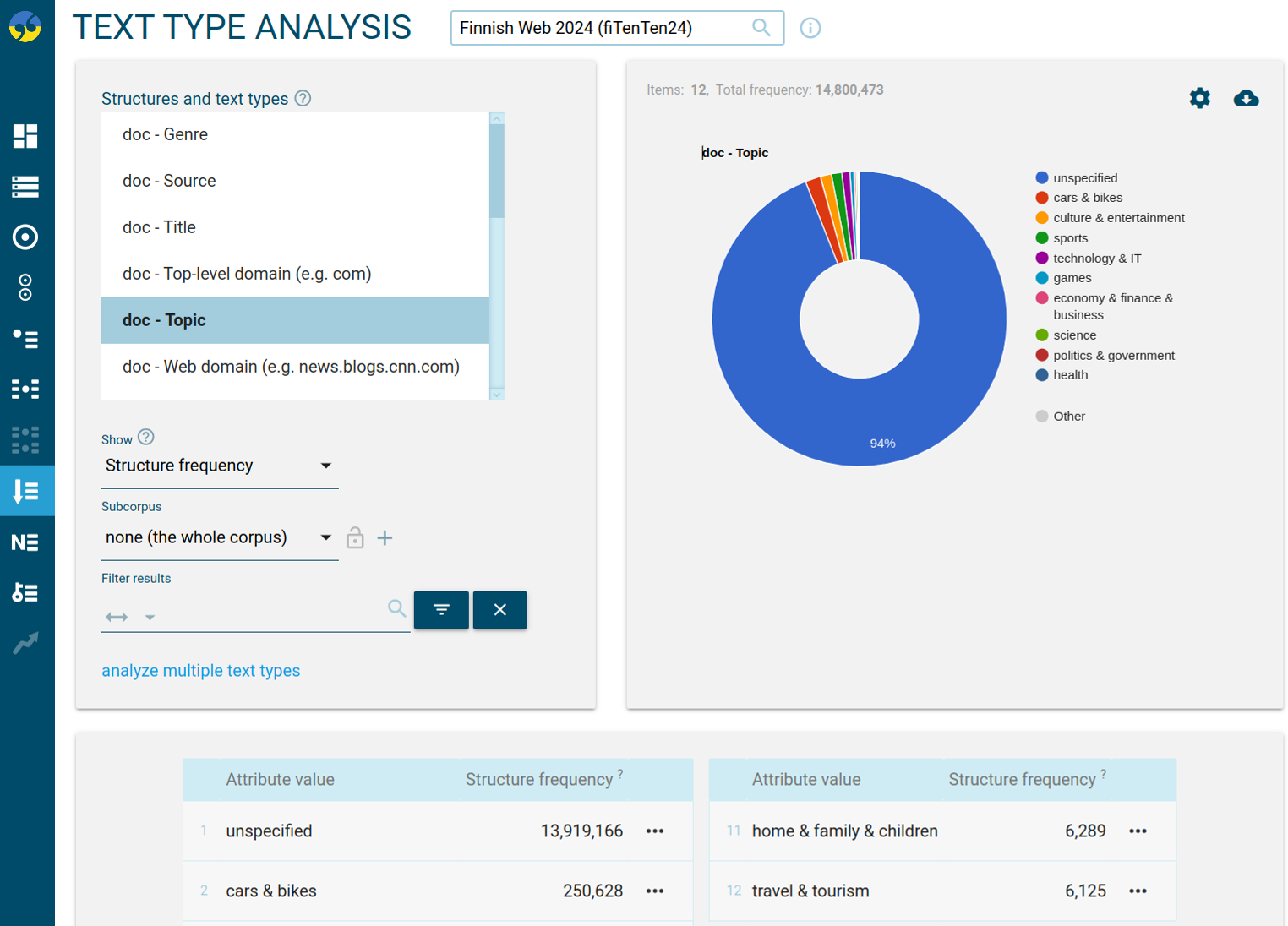
Text type analysis – statistics of metadata in the corpus
The Text type analysis tool in Sketch Engine shows breakdown by metadata. For example, you can see how many documents, tokens or words there are in the corpus in texts downloaded from each website, written by each author or published in each year. The choice of options depends on the metadata available in the corpus.
The tool allows switching between sizes in the number of structures, tokens or words.
The filter allows to only display values starting, finishing or containing certain characters.
The tool is available from the corpus dashboard dashboard or by using the shortcut g + a (Go to Text type Analysis).
This screenshot shows the statistics of websites. These metadata are attached to the structure, i.e. documents. The sizes are shown in words and only websites containing ‘blog’ are shown.
The number of values in the chart can be controlled in settings and the pie chart can be downloaded.
The list of values (here websites) and their sizes contain local menus more_horiz to quickly jump to the concordance related to the website.

Available metadata and corpus structures to which the metadata are attached.
Sizes can be shown as the number of structures or the number of tokens.
Statistics can be displayed from the whole corpus or only one subcorpus.
Results can be filtered by characters they contain.
The link to the Concordance frequency tool.
Chart options.
Download chart.
This local menu displays the related concordance.